The Ultimate Guide On How To Become A Full Stack Web Developer
A comprehensive article about mastering full stack web development for absolute beginners: Roadmaps, Courses, Project Ideas and much more
This article covers everything you need to start your career as a full stack web developer including the roadmaps, different language options with their pros and cons, resources to learn and a lot of other stuff!
In this article, you will learn about:
- Full Stack Web Development and its scope
- General frontend and backend concepts every full stack developer should know
- Different languages and frameworks used for frontend and backend development along with their code implementation, pros and cons (Including ReactJS, AngularJS, SASS, PHP, NodeJS, Golang, Spring Boot etc)
- How to pick up the best frontend and backend technology for yourself
- Different types of databases (SQL and NoSQL)
- 7 Awesome Project Ideas for full stack web developers
- Resources to learn all the languages, frameworks and libraries mentioned in this article
- And a lot of other stuff!
Additionally, I have also added external links to some of the difficult terms in this article so that people who aren't much familiar with programming can also understand the stuff
About Me 😄
I am Ishant, a computer science engineering student from India. I have worked on lots of different web technologies including CSS, ReactJS, PHP, NodeJS, Ktor etc and through this article, I want to provide some guidance to all the people who are aspiring to become a full stack web developer :)
Full Stack Web Development 💻

A full stack web developer is a person who can write code for both client side and server side software in a website. Client side (also known as frontend) refers to the stuff user can see on a website such as images, texts and links where as server side (also known as backend) refers to the stuff that takes place behind the scenes on a website such as uploading files, sending emails, storing user details in database etc.
Why Learn Full Stack Web Development? ⌨

Some of the reasons to learn full stack web development are:
- You will be "jack of all trades" and hence be more preferable than developers who only know either frontend or backend
- You can easily implement backend functionality in your projects without being dependent upon tools like Firebase or Supabase
- You get paid a lot as compared to frontend or backend developers
- You will get to know a lot about how the browser and server actually work behind the scenes
Things A Full Stack Developer Should Know

Every full stack developer should know about
- Frontend
- Backend
- Database
Frontend 🖌
While reading this article, you can see different images, headings and paragraphs. All this is known as the frontend of a website. Some of the concepts a frontend developer should know are:
- Responsive Web Design: A frontend developer should be able to create a website which looks good on all devices (mobile, tablet, laptop, large screens) and all browsers (chrome, safari, firefox)
- Browser Developer Tools: If you press Ctrl + Shift + I on chrome browser, a new window will open where you will see different tabs like "Element", "Console", "Network", "Application", "Memory" etc. These are developer tools that help web developers debug their websites. Every web developer must know how to use these tools
- Code Quality: - Every frontend developer should write the frontend code in such a way that is is understandable, scalable, testable and loads quickly without any significant delay
To be able to design the frontend of a website, every full stack developer must know about the following languages:
HTML (Hyper Text Markup Language)
This language is used to code the structure of a web page. Using this language, you can specify all the texts, paragraphs, and images that you want to show on your web page
This is how a simple search bar is created using HTML
<html>
<head>
<title>Search Bar</title>
</head>
<body>
<input type="text" placeholder="Write something" />
<button>Search</button>
</body>
</html>
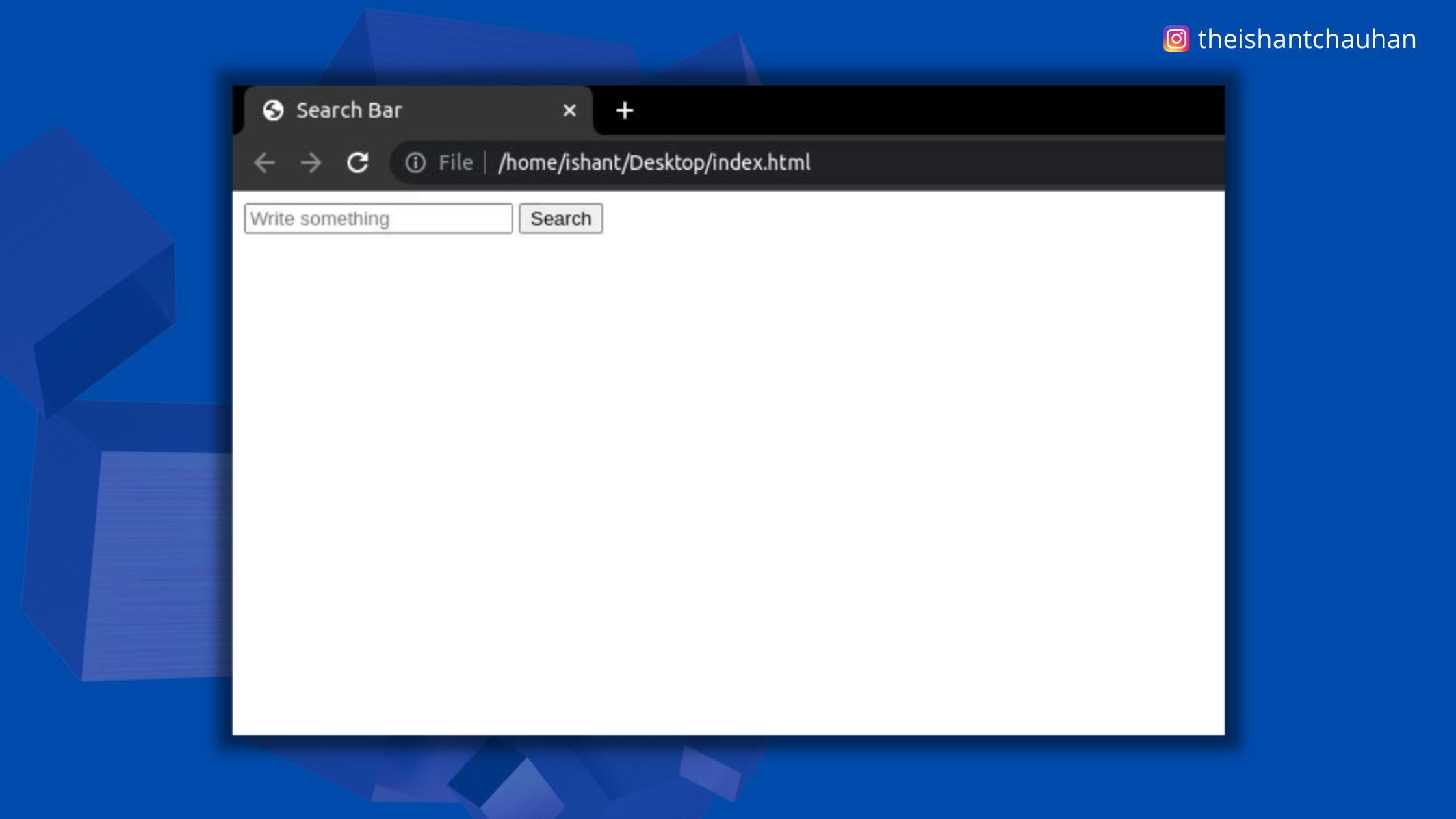
You can copy the code in notepad and save it as index.html to run the web page on your own browser. On opening the file, you will see an output like this:

Here, all the text items enclosed between < > brackets are known as HTML tags. Each tag represents some meaning to the web page. To explain the above code,
- < html > specifies the browser that this document is an HTML document
- < head > contains information about web page such as it's title, description, and author
- < title > specifies the web page title which will be displayed in the title bar when the web page is opened in a browser
- < body > contains everything that will appear on the web page including all the texts and images
- < input > specifies that we want to take some data from user. We can use text fields, checkboxes, dropdown boxes and radio buttons to take input from user. In this example, we are using a text field by specifying type="text". Moreover, the placeholder is used to specify the dummy text which is shown when the text field is empty
- < button > specifies a clickable button along with some text
CSS (Cascading Style Sheets)
The above web page we created was quite boring in terms of design. CSS is a language which is used to make web pages attractive and stylish. Using CSS, one can add gradients, shadows, filters, rotations, 3D effects and even animations to HTML elements!
Moreover, one can also make the website responsive using CSS. A responsive website is a website which looks good on all devices such as smart phones, tablets, laptops and large screen desktops!
This is how we can make the above created search bar look more beautiful
<html>
<head>
<title>Search Bar</title>
<style>
.myInput {
width: 200px;
border-width: 1px;
border-color: rebeccapurple;
border-radius: 10px 0px 0px 10px;
padding: 5px;
}
.myButton {
background-color: rebeccapurple;
color: white;
border-width: 0px;
border-radius: 0px 10px 10px 0px;
padding: 6px;
margin-left: -4px;
}
</style>
</head>
<body>
<input class="myInput" type="text" placeholder="Write something" />
<button class="myButton">Search</button>
</body>
</html>
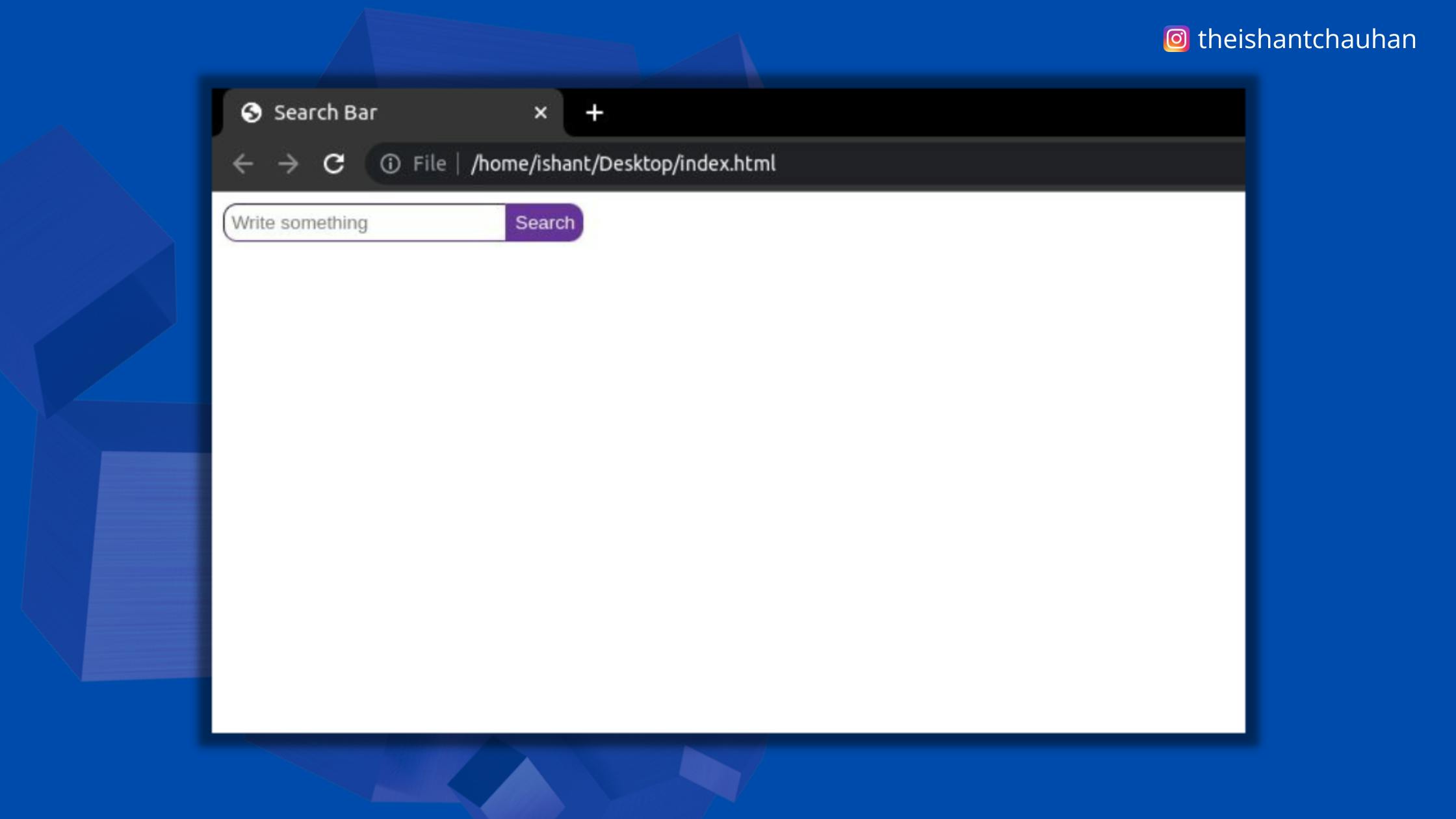
This is how our web page will look like after adding CSS:

Code Explanation:
- < style > tag is used to write the CSS code inside an HTML document
- The class attribute in < input > and < button > tags is used to provide them a unique identification
- That identification is used in the CSS code in < style > tag. You can see that all the classes we provided to HTML elements are written there, starting with a . symbol
- In CSS, we are providing some style to each HTML element. We are specifying the element's border width, radius and color, margin and padding etc.
Javascript
This language is used to make the web page interactive with user. For instance, you can detect when a user clicks on something, drags something, selects something, provides invalid input and a lot of other stuff.
You can also detect whether a website is opened on a mobile or a compuer, the browser user is using, user's IP address, location etc
In the search bar we created above, lets say we want that when a user clicks on search button, the browser validates whether the search field is empty or not and tells the user accordingly
To do so, you can make the following changes in your code:
<html>
<head>
<title>Search Bar</title>
<style>
.myInput {
width: 200px;
border-width: 1px;
border-color: rebeccapurple;
border-radius: 10px 0px 0px 10px;
padding: 5px;
}
.myButton {
background-color: rebeccapurple;
color: white;
border-width: 0px;
border-radius: 0px 10px 10px 0px;
padding: 6px;
margin-left: -4px;
}
</style>
<script>
function validateInput() {
var input = document.getElementById("searchInput").value;
if(input) {
alert("You entered: " + input);
} else {
alert("Please type something");
}
}
</script>
</head>
<body>
<input id="searchInput" class="myInput" type="text" placeholder="Write something" />
<button onClick="validateInput()" class="myButton">Search</button>
</body>
</html>
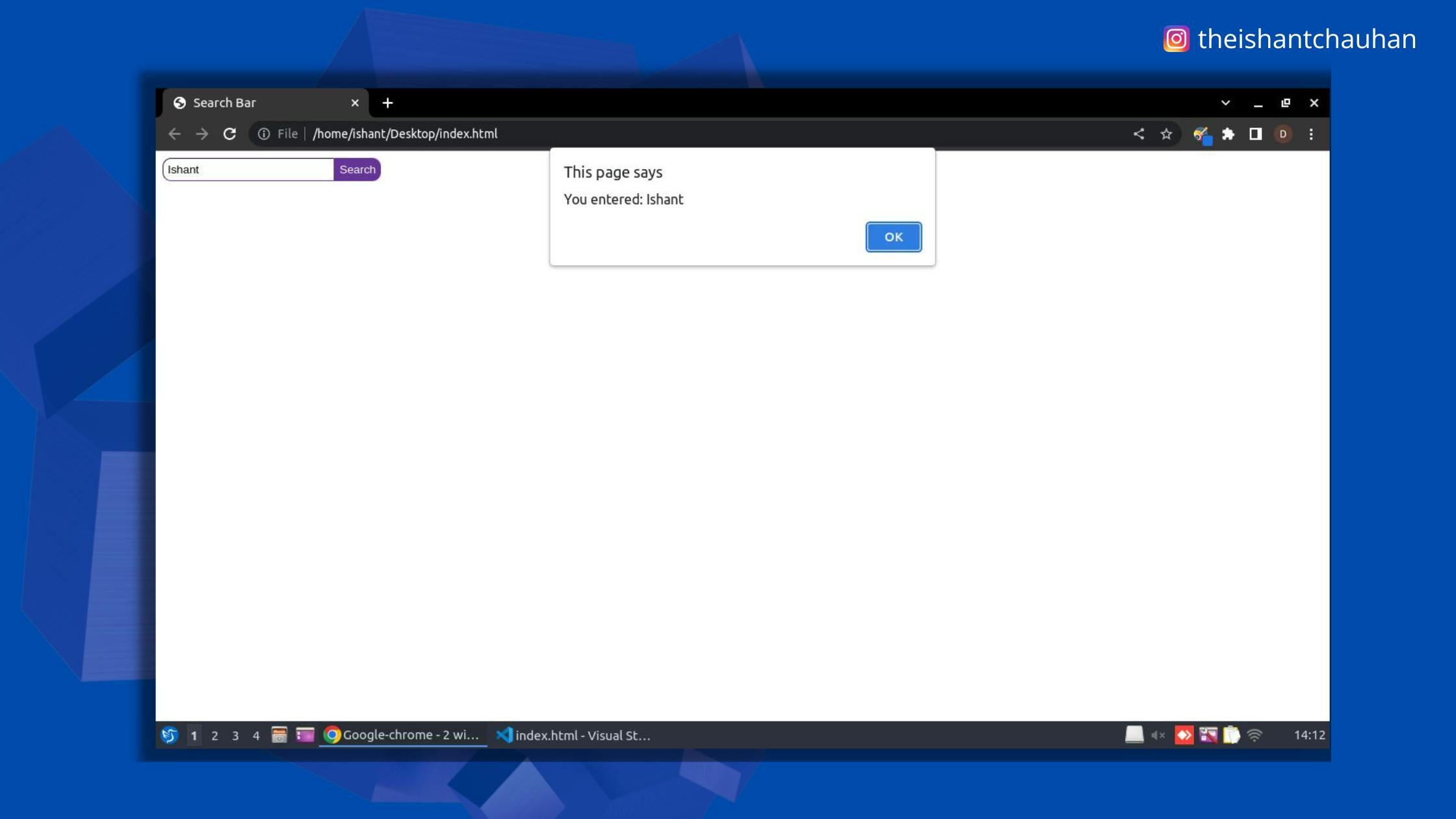
This is what our web page will look like after adding javascript:

Code explanation:
- < script > tag is used to write javascript code in an HTML document
- To get the text present inside < input > tag, we assign it an id "searchInput" analogical to the class "myInput" we used for CSS
- Then inside the < script > tag, we create a function which is a group of lines of code that can be executed anytime
- Inside the function, we declare the input variable where we store the value of the input variable with id "searchInput"
- Then we check whether that input is empty or not and accordingly display an alert notification
- Finally, in the HTML < button > tag, we use onClick attribute to call that function
Note
This was just to give an idea of how HTML, CSS and Javascript work together. There is a lot to learn about these languages. If you do not understand this code, don't worry! That code was just to demonstrate how these languages work. To learn about these languages, you can make use of the resources I have provided in this article :)
Frameworks / Libraries

When making large projects like video conferencing or ecommerce websites, it often becomes difficult and time consuming to write every code from scratch. Also, making such big websites look good on mobile and tablet devices, handling their screen rotations and testing them on different browsers like chrome, safari and firefox will be time consuming
Therefore, there are many frameworks and libraries which provide some ready made / pre-written / abstract code that you can easily customize and add in your website. Some of the frontend frameworks / libraries which you can learn are:
Bootstrap

Bootstrap is a CSS framework which is used by over 20 Million websites including Twitter. Using Bootstrap, you can create beautiful web pages in a couple of minutes. All you need to do is import the Bootstrap framework in your website by downloading it or using its CDN link and then specify the bootstrap classes in your HTML elements!
Pros:
- No need to write responsive code at all. Bootstrap automatically comes with responsive classes!
- Mobile first design: All websites made using bootstrap look perfect on mobile devices
- One can create a website with lots of sections and columns within a couple of minutes
- Excellent documentation and community support
Cons:
- Most websites made using bootstrap look similar in terms of their structure (Not a major issue though)
- Not suitable for complex web apps with lots of dynamic views and sections
- Bootstrap 4 and lower versions make use of jQuery which may not be ideal for simple static websites (Unused plugins may cause unnecessary extra loading time). So it is best to use Bootstrap 5
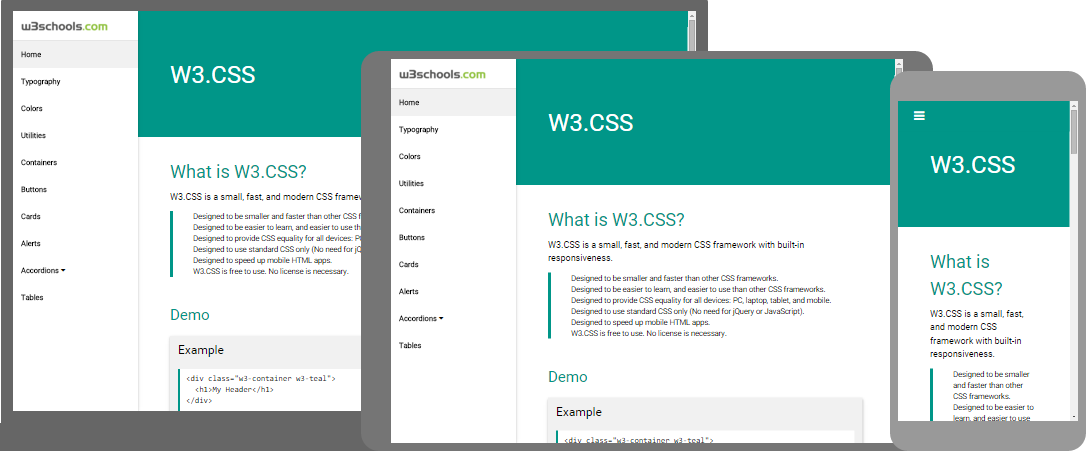
W3.CSS

It is another CSS framework which is similar to Bootstrap. Unlike Bootstrap which is written in CSS and Javascript, W3.CSS is made using pure CSS. It is also light weighted and beginner friendly framework
Pros:
- Slightly faster as compared to Bootstrap
- Shorter learning curve, best for beginners
Cons:
- Less popular as compared to Bootstrap. For comparision, around 20 Million websites are made using Bootstrap where as only 70000 websites are made using W3.CSS
- W3.CSS has a smaller community as compared to Bootstrap
ReactJS

A frontend javascript library created by Facebook, using ReactJS, you can create web apps with complex designs! ReactJS also has a really huge community support and thousands of supporting libraries which will enable you to create almost any web app you can imagine. ReactJS is usually implemented using javascript but one can also also use it with typescript! Many companies use ReactJS for their websites and adding ReactJS as a skill in your resume will open the door to lots of opportunities in this world :)
Pros
- You can reuse your components! For example, you don't need to copy the code for navigation menu bar in each web page of your website. Simply create a react component out of your navigation menu code and put that component in the web pages you want
- Thousands of libraries and templates for animations, drag drop handling, carousels etc
- Excellent community support and job opportunities
Cons
- In ReactJS websites, all your web pages and elements are loaded together at same time and are then conditionally rendered. This can cause lots of loading time and unnecessary bandwidth consumption in big websites. Therefore you need to learn how to implement Lazy Loading in ReactJS
- Bad for SEO (Search Engine Optimization). Since ReactJS websites are rendered on client side, they are not properly indexed by search engines so they might not show up when you search for them in a search engine. To deal with this, either use react libaries like React Helmet, or learn Next.js which enables server side rendering in a ReactJS website
- Learning ReactJS alone is not enough. You should also know about ]MaterialUI](mui.com), ChakraUI, Redux.js, and working of React Hooks if you want to become better than others!
AngularJS

AngularJS is a frontend framework created by Google. It is most commonly used for making large scale enterprise level websites. AngularJS is more structured, implements MVC (Model View Controller) Architecture, and also enables developers to easily separate UI and business logic. AngularJS is more HTMLish in terms of syntax
Pros:
- Perfect for making scalable and testable web apps
- Unlike ReactJS, AngularJS releases updated every 6 months which gives most organisations enough time to migrate
- Supports MVC Architecture
Cons:
- AngularJS might be difficult to learn for some beginners
- It is less flexible as compared to ReactJS
- Third party library integration is hard
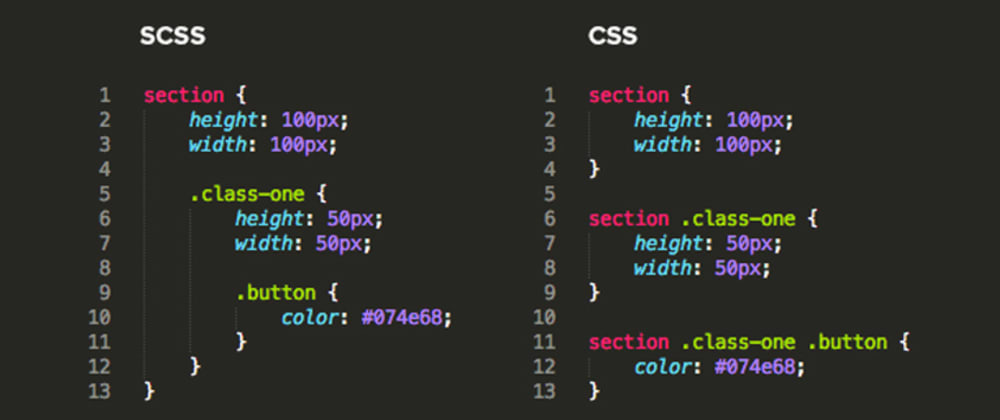
SASS (Syntactically Awesome Style Sheets)

It not any framework but a language itself. SASS is used to extend the functionality of CSS. Using SASS, you can make use of loops, reusable functions, and class inheritance which are not supported in plain CSS. At the end, code written in SASS is compiled to a minified CSS file which can run on any browser
Pros
- Saves a lot of boiler plate code and time while making big websites
- Easy to learn, syntax of SASS is similar to CSS
Cons
- Sometimes you may not be able to properly use the web browser's element inspector for debugging
jQuery

A javascript library to make javascript much easier! Many people complaint that javascript syntax is difficult. Therefore, using jQuery, you can achieve javascript features in less code. Moreover, using jQuery, you can quickly animate HTML elements, toggle their visibility, manipulate DOM and do a lot more stuff!
Pros:
- Easy to learn
- Has a huge community support
- Saves a lot of code
Cons:
- Debugging jQuery code can sometimes be difficult
- Can make your website load slighly slower (Not a major difference)
How Much Should You Know For The Frontend Part?
You don't have to learn all this stuff to master frontend of full stack web development! But you need to know that:
- Learning HTML, CSS and Javascript is a must! Every full stack web developer or a frontend developer must know about these languages!
- Learn any one among Bootstrap and W3.CSS
- Learn any one among ReactJS and AngularJS
- Learning SASS or jQuery is optional, but is highly recommended from my side
Backend 🖥

Whenever you create an account on Facebook, your details like email, password, name and profile pic gets stored on Facebook's server. When someone sends you a message on instagram, you immediately receive it without having need to refresh the web page. When you call someone on Skype, you can hear and see your friend's video in real time. All these functionalities belong to the backend of a website!
Some of the concepts a backend developer should know are:
- API: A backend developer should be able to create his own API (Application Program Interface). API is just a way for the frontend and server database to communicate with each other.
- Web Sockets: API is just one way communication. For example, you upload a post on Facebook and then you need to refresh your page to see that post on your profile. But you must have noticed that in chat apps, you don't need to refresh the web page to receive messages. This is because of a real time bidirectional communication between website and web server which is achieved using web sockets! Every backend developer should know how to implement web sockets in a website
- Web Protocols: Every backend developer should have some basic idea about networking protocols like HTTP, FTP, and HTTPS / SSL
- Deployment: The frontend and backend of a website needs to be stored somewhere. For this, there are many companies like Hostinger, Digital Ocean and Linode that provide hosting servers to host websites. Every backend developer should know how to configure the server and deploy a website on that server
- Linux Commands And Tools: When configuring a server, you don't have any GUI (Icons, Menu, Toolbars etc). All you have is a black screen where you need to type some linux commands to make stuff work. So every backend developer should have some knowledge about some basic linux commands. Also, one needs to know how to work with linux tools like ufw, certbot, iptables, nginx, apache, vim etc
To be able to design the backend of a website, every full stack developer must know about the following languages:
PHP

It is a programming language specially designed for backend development. Companies like Facebook and Wordpress are built using PHP. It is really powerful! One can also write HTML, CSS and Javascript code inside a PHP document!
This is how PHP code looks like:
<!DOCTYPE html>
<html>
<body>
<form method="post" action="<?php echo $_SERVER['PHP_SELF'];?>">
Name: <input type="text" name="uname">
<input type="submit">
</form>
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = htmlspecialchars($_REQUEST['uname']);
if (empty($name)) {
echo "User name is empty";
} else {
echo $name;
}
}
?>
</body>
</html>
- This code simply takes the user name in an input field and when the form is submitted, the PHP code will display
- In this example, we are using HTML and PHP together
- PHP code is wrapped inside <?php ---- ?> and PHP files are saved as .php
- In PHP, a variable starts with $ symbol. Eg. $name = "Ishant"
- $_SERVER is a special variable provided by PHP to access server details such as request methods (GET or POST)
- $_REQUEST is another special variable that contains data sent over POST request. Using this variable, you can get value of HTML's < input > field with "uname" id
- htmlspecialchars() is an inbuilt PHP function that is used to parse special characters like &, !, || symbols and hence helps us in protecting the website from SQL injection
- echo keyword in PHP is used to display some text
Pros:
- PHP mostly remains stable as compared to other backend technologies like NodeJS which keeps on releasing new updates regularly. This prevents the need to regularly upgrade the website to fix any security flaws
- Comes with inbuilt functions to handle databases and deal with SQL Injections
Cons:
- You need to use an external server software like Apache to run PHP backend on a machine
- Debugging PHP can sometimes be difficult
- Creating an API using pure PHP can be time consuming so you also need to learn about some of the PHP frameworks like Laravel or CakePHP
- Performing asynchronous / parallel tasks in PHP can be difficult
NodeJS

Javascript by default is a client side language that can only be executed using a web browser. But NodeJS is a Javascript Runtime Environment. Using NodeJS, you can run Javascript on any computer without requiring a browser. Therefore, you can make use of NodeJS to write backend code and make your own APIs
This is how NodeJS code looks like
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Hashnode!');
}).listen(8080);
In this code, we use the http module which is provided by NodeJS to interact with HTTP protocol. And using that module, we call the createServer() function which has 2 parameters: req (request) and res (response). When the user opens the website, NodeJS will execute the backend code inside createServer() function where res.writeHead will send a status code of 200 (OK) and Hello Hashnode as a response. 8080 is the port where the NodeJS backend gets executed on
Don't worry if you cant understand it, things like this require some time and practice to understand.
Pros:
- Many frontend developers are familiar with Javascript so they can easily use it for backend too
- NodeJS can be efficiently handle lots of asynchronous or parallel tasks
- NodeJS is supported on all popular operating systems like Windows, Mac and Linux
- NodeJS can easily access the file system of a computer and one can make his own desktop softwares using it
- NodeJS can also be used as a build tool
- Unlike PHP which requires Apache server software, In NodeJS, you don't need any other external server software
Cons:
- NodeJS runs on just one single thread which may not be ideal for tasks that require heavy computation
- NodeJS code is quite difficult to understand for beginners and that is why you also need to learn ExpressJS which is a NodeJS framework which provides a lot of abstraction to make things easier. Most companies use ExpressJS instead of pure NodeJS
GoLang

Designed at Google in 2008, Go is one of the fastest backend languages out there! It is similar to C in terms of syntax and is used to make backend that needs to be as fast as possible. You can easily run Go programs in your computer by installing Go Playground IDE or setting up Go in your VS Code Editor
This is how a simple hello world program in Go looks like
package main
import "fmt"
func main() {
fmt.Println("Hello World")
}
Pros:
- Super fast backend language
- Can efficiently handle a huge amount of requests
- Can also handle lots of asynchronous operations
Cons:
- Sometimes, it can be hard to override functions in GoLang
- Less popular as compared to PHP and NodeJS
Spring Boot

It is a Java based framework for creating backend applications. It is a mature framework and is used by big enterprises for their backend and microservices. This is how a simple hello world program in Spring Boot looks like
package com.javatpoint;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringBootHelloWorldExampleApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBootHelloWorldExampleApplication.class, args);
}
}
Pros:
- Microservices can easily be created using Spring Boot
- Spring Boot is easier to use as compared to Spring Framework
- Best suited for Java developers
Cons:
- Spring boot may increase the size of executable backend file due to unnecessarily dependencies
- Can be hard for beginners with no backend experience to learn
How Much Should You Know For The Backend Part?
You only need to master at least one language for the backend part. To pick the best language, you can use the tips below:
- If you are a javascript lover, or if you know ReactJS or AngularJS, go with NodeJS as there are plenty of job opportunities for MERN / MEAN stack developers
- If you are a java developer, SpringBoot will be best for you to make your career in Java Fullstack Development
- If you want a really fast backend, languages like GoLang or Rust would be best for you
- If you want to make your own wordpress plugins, you can try exploring PHP
- If you come from Python background, frameworks like Django or Flask would be best for you
Database

When you upload a file or send a mail to someone, all your data is stored in a database inside the backend server. Database is a place where data is stored in organized way. There are two broad categories of databases:
SQL Databases

These are the databases where data is stored in tabular form, using rows and columns. Using this, it becomes really easy to organize data and access it. Some of the examples of SQL based databases are: MySql, Oracle, PostgreSQL, MS Access etc
To use these databases, one needs to know about the SQL (Structured Query Language). It is a language that is embedded inside a backend database to handle data access from a database
This is how a SQL code looks like
SELECT COUNT(CustomerID), Country
FROM Customers
GROUP BY Country
HAVING COUNT(CustomerID) > 5
ORDER BY COUNT(CustomerID) DESC;
NoSQL Databases

Any database which does not store data in form of structured tables is known as a NoSQL database. Instead, these databases use documents, key-value pairs, or graphs to store dara. These databases are faster than SQL databases but fetching data from them by using complex relations is hard. Some of the examples of NoSQL databases are MongoDB, Redis, Cassandra, DynamoDB etc
How Many Databases Should You Know?
Every full stack developer should know at least one SQL and one NoSQL database. In my opinion, it is best to learn MySQL and MongoDB as a full stack web developer!
Portfolio Projects For Full Stack Developer 🗡
Here are 7 projects ideas which I highly recommend you to have in your portfolio as a full stack web developer
- A chat messenger app
- A social media app
- A video calling app
- An e-commerce website
- Video streaming and sharing website like Youtube
- An image editing website like Canva
Other Skills To Master Full Stack Web Development 😎
These are some additional things which you can learn to become a better full stack web developer
- Testing Frontend and Backend
- Code Architectures and Patterns
- Security Practices for Backend (Preventing SQL Injections, Cross Site Scripting XSS Attacks / CORS and other stuff)
- A Version Control System like Git or Sub Version
- GraphQL Language
Resources For Learning 📍
These are some of the youtube channels, udemy courses, and documentations which you can use to learn all the languages and frameworks mentioned in this article
HTML, CSS and Javascript
- HTML Documentation
- CSS Documentation
- Javascript Documentation
- Academind's playlist for web development
- HTML Crash Course from Programming with Mosh's channel
- Javascript Crash Course from Programming with Mosh's channel
Bootstrap and W3.CSS
SASS
jQuery
ReactJS
- ReactJS Basics by Academind
- ReactJS Crash Course
- ReactJS and ReduxJS
- ReactJS Hooks
- ReactJS Documentation
AngularJS
NodeJS
PHP
GoLang
Spring Boot
Databases
Summary
To become a full stack web developer, you should know about HTML, CSS and Javascript. You should also know about atleast one UI library like ReactJS or AngularJS. You should also have knowledge about any one backend language / framework and should be able to write your own APIs and Web Sockets. Lastly, you should also know about at least one SQL and one NoSQL database
Thanks
I would like to thank Hashnode for providing such an amazing platform to share your thoughts and ideas. I hope this article will answer most of your questions and help you begin your career as a full stack web developer. If you have any questions, let me know in the comment section or send me a message on my instagram or linkedin :)